Please Note that this guide is based on a fresh install and any reference to line numbers are based on unmodded files and its your responsibility to find the correct place to make the modifications
As of 4th March, i finally worked out how to make custom system menu widgets and thought, we need some documentation to get a better understanding of how to do it. please do not discuss any thing that you have ideas with on here and keep it strictly to documenting the creation of System Widgets. for discussing ideas etc, please do that in this post
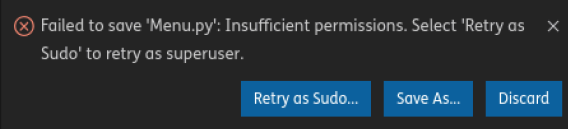
System Widgets, time to make a custom one, sounds easy, well its not so much if you dont know what to do, thats where this guide helps. You will need to use terminal alot to start, stop disable and enable the pt-sys-oled service throughout this and if your using VSCode, you cannot run as sudo so you will need to retry saves all the time as sudo and enter your password every time

Setting up the menu and files
First a modification to Meny.py is required and a new file placed in
/usr/lib/pt-sys-oled/components/widgets/sys_info
Step 1 | Create a test file called test.py
- open terminal and enter
cd /usr/lib/pt-sys-oled/components/widgets/sys_info - create a new file with
sudo touch test_code.py - chmod the file to prefent annoying saving
sudo chmod 666 test_code.py
disclaimer: i am only telling you to chmod filels that you create only and have not tested nor will test on other files to prevent any issues arising so chmod other files at your own risk
Step 2 | Setting up the menu entry
- open
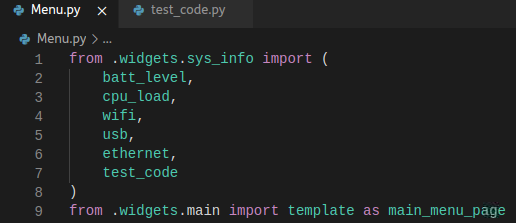
/usr/lib/pt-sys-oled/components/Meny.py - Line 7 | put a comma after ethernet and make a new line and enter test_code

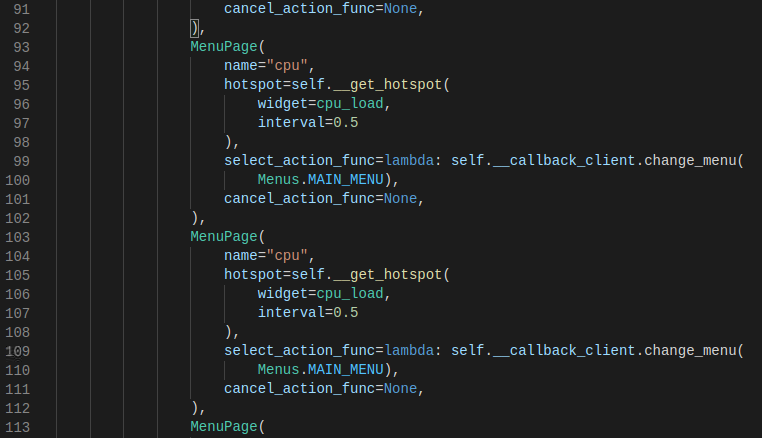
- Copy line 93 to 102
- Make a new line and paste
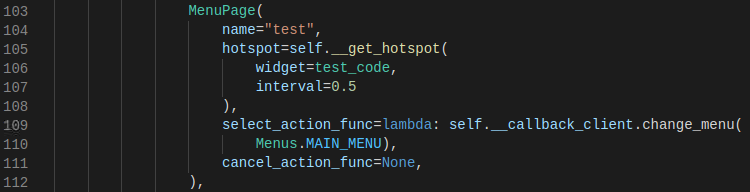
- in the new menu item change “cpu” to test and “cpu_load” to “test_code”
- Save the file
Step 3 | Write some test code
The structure of widgets are rather specific and its REALLY easy to make a mistake causing frustrations so lets start with the basics before you go full steam ahead
basic imports
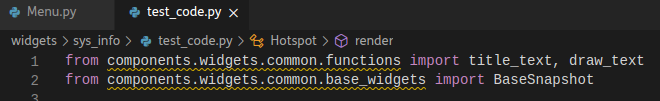
from components.widgets.common.functions import title_text, draw_text
from components.widgets.common.base_widgets import BaseSnapshot

- title_text - displays text at the top of the screen aligned to the center (optional)
- draw_text - prints text to the screen, what ever you want
- BaseSnapShot - Required for class
NOTE: please ignore the yellow underlined code, its just pylance that cannot resolve the error (missing imports) they are not missing and the error can be ignored
Basic Class Setup
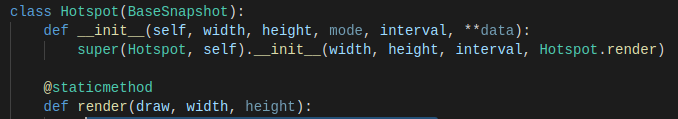
class Hotspot(BaseSnapshot):
def __init__(self, width, height, mode, interval, **data):
super(Hotspot, self).__init__(width, height, interval, Hotspot.render)
@staticmethod
def render(draw, width, height):

This is the bare basic you need to get things working,
def init is where you can put your variables etc
def render - This is where you put the code to display things to the screen
Display a title and custom text
in def render enter something like this
title_text(draw, 0, width, 'test_code.py')
draw_text(draw, xy=(0,13), text='Hello pi-top[4]')
![]()
This will print test_code.py at the top of the screen aligned in the center and 13 pixels under it, will print Hello pi-top[4] to the left of the screen
still more to do
The full code
from components.widgets.common.functions import title_text, draw_text
from components.widgets.common.base_widgets import BaseSnapshot
class Hotspot(BaseSnapshot):
def __init__(self, width, height, mode, interval, **data):
super(Hotspot, self).__init__(width, height, interval, Hotspot.render)
@staticmethod
def render(draw, width, height):
title_text(draw, 0, width, 'test_code.py')
draw_text(draw, xy=(0,13), text='Hello pi-top[4]')
Restart the service
in terminal you need to enter the following
sudo systemctl stop pt-sys-oled.servicesudo systemctl start pt-sys-oled.service
if nothing went wrong then the screen should come back on with no issues. if not you need to fix any mistakes and then do the following
sudo systemctl disable pt-sys-oled.servicesudo systemctl stop pt-sys-oled.servicesudo systemctl enable pt-sys-oled.servicesudo systemctl start pt-sys-oled.service
if all is good press the up or down button till you get to the new custom widget
This is the very basics you need to make a custom widget for the pi-top system menu. I will explain more on what you can import and how to use them.
What can you do with this?
its up to your imagination, I have personally been able to display GPS data from the GPIO UART as a system widget so you can do anything you want, use sensors, get system information, maybe even get email notifications if your up to it 





 or, if not a module manager, then an api that you can call to create/edit/or delete a specific script from a specific location, and it would add the widget on the backend and keep track of where the widget is in the Menu.py
or, if not a module manager, then an api that you can call to create/edit/or delete a specific script from a specific location, and it would add the widget on the backend and keep track of where the widget is in the Menu.py
 ) to just implement the fixes.
) to just implement the fixes.